Offering coupons to your customers can really encourage sales! Follow these steps to share a WooCommerce coupon with your visitors, and remind them about it via Mailchimp. (We’re using Mailchimp in this example; however, the instructions will likely be similar for your ESP of choice.)
Create Your Coupon
First, create the coupon in WooCommerce. Just follow these steps to set up your coupon.
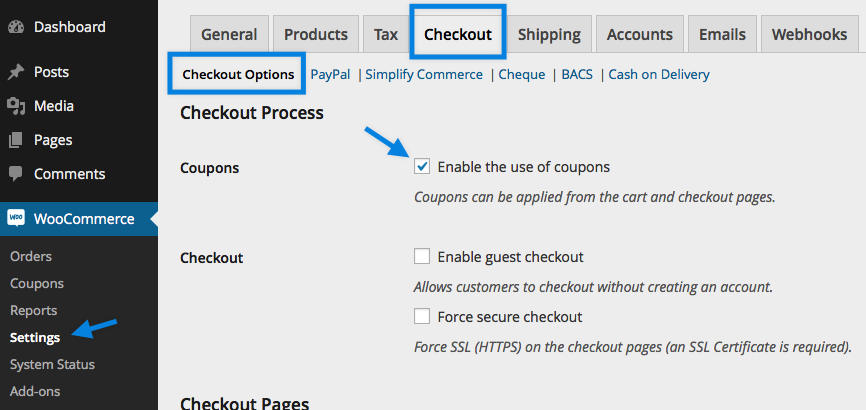
1. Log into WooCommerce and go to WooCommerce > Settings > Checkout. Tick the checkbox to enable the use of coupons.
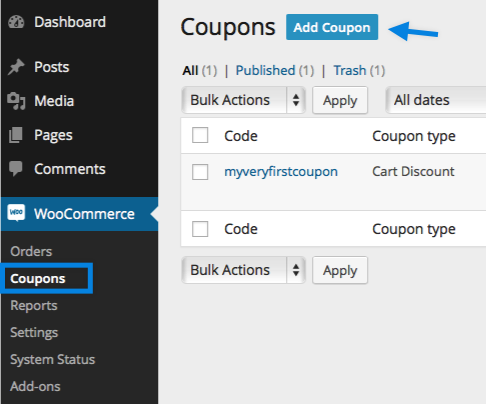
2. Now go to WooCommerce > Coupons. Here you’ll be able to add a new coupon, or edit an existing one.
Create Your Lightbox
Now set up a lightbox that will show your coupon code to your visitors. Check out the web form editor overview in our support database for detailed info on how each part of the editor works.
1. Start by setting up the form on the lightbox. Add whatever fields you want to collect from your users.
2. Put the coupon code you just created in WooCommerce on the thank you page.
3. Now create a Mailchimp integration in Digioh, and connect it to your lightbox.
Now you have a lightbox that will send your visitors’ info to Mailchimp and show them a coupon after they enter their info.
Add Your WooCommerce Coupon to a Mailchimp Autoresponder
If you aren’t familiar with how to set up an automation workflow in Mailchimp, check out this tutorial.
1. Set your automated workflow to trigger the first email immediately after a new subscriber is added to your list. Add the coupon code you created in WooCommerce to this email.
2. Set up another email to trigger a day after the user subscribes. Include the coupon in this email as well.
Now you have presented the coupon to your customer in three distinct ways. This is sure to yield increased sales in no time! If you need help setting any of this up, let us know and we’ll be happy to help you get everything up and running!





Will getresponse will work on it ????
Absolutely! The Enterprise Lightbox is integrated with GetResponse.
can i manually create the difficult string for coupon code?
Absolutely! You can set whatever coupon code you like!