Out-of-stock items are frustrating for both shoppers and marketers. As a shopper, you don’t want to go elsewhere to hunt down that product you need; and as a marketer, you definitely don’t want to miss out on sales.
Your solution: automatic back-in-stock email notifications.
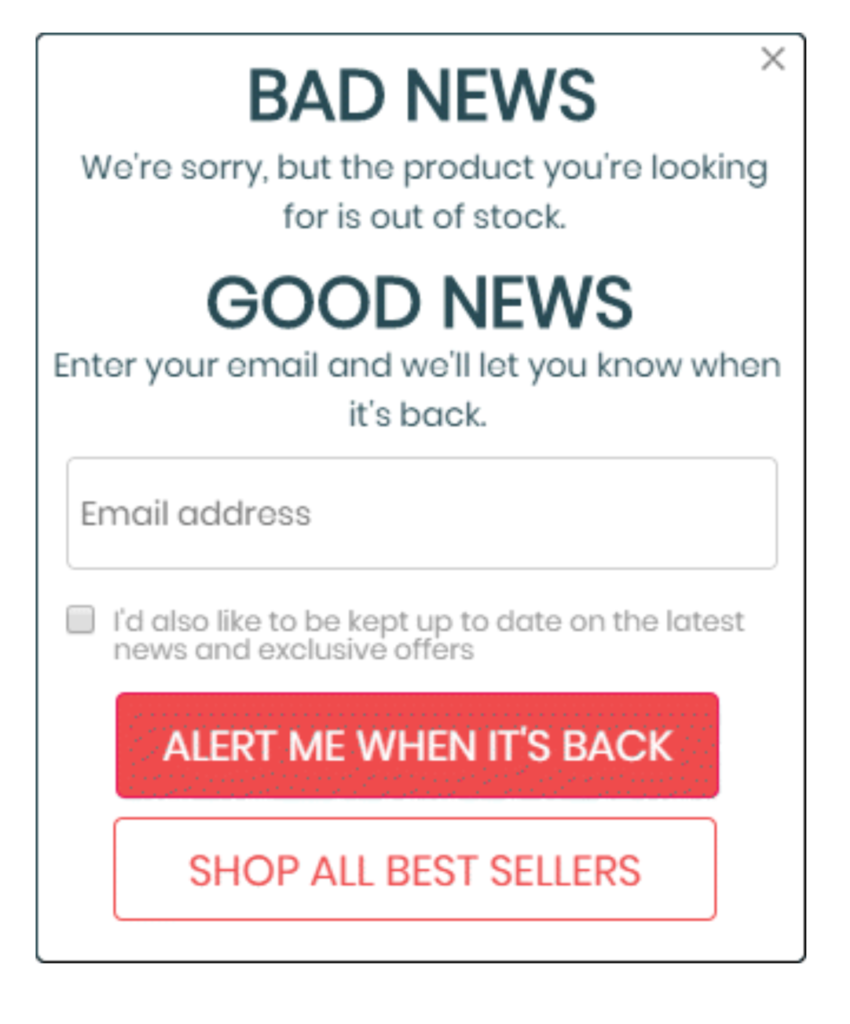
When a website visitor views an out-of-stock item, the visitor is prompted to submit their email address.

Once the item is available, they’ll receive a triggered email inviting them to continue shopping.
The Benefits of Back-in-Stock Emails
With a process for opting into and triggering notifications, you can:
- Grow your email list. In the example above, a checkbox allows shoppers to sign up for additional deals, discounts, and promotions by email.
- Save the sale. If shoppers are patient, they’ll purchase when the item is available instead of looking for similar items elsewhere.
- Provide a better user experience. It’s disappointing when that item you were so excited about is just out of reach. Allowing shoppers to sign up for back-in-stock notifications just might soften the blow a bit.
- Get an upsell opportunity. While shoppers are waiting for their item, you can deliver targeted email promotions that may persuade them to purchase other items. Then, in the back-in-stock notification email, you can personalize the email content with related products that may pair well with their long-awaited item.
There are various solutions for product availability alerts, but Digioh is designed for marketers who need:
- a solution that integrates with any shopping cart and email service provider. Digioh offers 400+ built-in integrations (including Salesforce Marketing Cloud, Shopify, BigCommerce, Zapier, SendGrid, Magento, Klaviyo, Miva, and more)
- custom back-end integrations to send back-in-stock notifications with their own ESP
- a full e-commerce conversion software suite, including advanced personalization, targeting, and shopping cart abandonment features
- a code-free, drag-and-drop web form builder (create coupon pop-ups, product recommendation quizzes, surveys, embedded forms, and more)
How to Trigger Back-in-Stock Notification Emails with Digioh
Before starting: Make sure our JavaScript is running in the header of the page (this is the only code update required from your team). You can also use Google Tag Manager; in that case no code updates are required.
The Digioh team can set up the rest for you in your Digioh account – no IT required.
1. Design your form exactly the way you want it to look with our drag-and-drop form builder.
2. Make it an inline widget type.
3. Use jQuery positioning to embed the form in the correct place on your page.
4. Use HTML Exist jQuery Rules to detect when your website shows that an item is not in stock. This could be looking for the word “Out of Stock” in a specific div or another type of identifier like “0 left”.
5. (optional) Use dynamic content to personalize the Inline form with the name of the unavailable item. For instance, “Currently [Item Name] is Out of Stock. Enter your email to learn when it is back in stock.”
6. On Form Submission, use Hidden Fields and Dynamic Items to pass the Item Name, Item SKU, and any other product information to your back-end integration. Digioh can be integrated into any ESP, CRM, and even custom databases or shopping cart solutions to pass data in real-time.
7. (Optional Bonus Step) For logged-in subscribers, Digioh can grab the email address from your source or in a cookie/local storage value and pass it. This way, you don’t have to ask for an email address; it will be a 1-click notification system. You can also have 2 forms, one for logged in visitors (allowing them to sign up for updates in one click) and another for logged-out visitors that asks them to provide an email address.
Have any questions about back-in-stock notifications, product availability alerts, or the rest of our eCommerce conversion features? We’d love to hear from you!

